XCode(12.4) と Android Studio(4.1) のインストール済みの状態で、公式サイトのGet startedを参考にインストールをした
自分の端末のスペック、ソフトウェアバージョン
| OS | macOS Big Sur |
| モデル | 13-inch, 2020, Two Thunderbolt 3 ports |
| プロセッサ | 1.4GHz クアッドコア Intec Core i5 |
| XCode | 12.4 |
| Android Studio | 4.1 |
インストール方法
下記の3つの方法があり、Homebrewがインストールされているので、2. でインストールする。
- 公式サイトからSDKをダウンロードしてPATHを通す
- Homebrewを使ってインストールする
- GithubからソースコードをダウンロードしてPATHを通す
Homebrewを使ってインストール
お決まりのアップデート。今回は久々に実行したのでかなり時間がかかった。
brew update
早速、flutterのインストールを行う。
% brew install --cask flutter
==> Downloading https://storage.googleapis.com/flutter_infra_release/releases/stable/macos/flutter_macos_2.2.3-stable.zip
######################################################################## 100.0%
==> Installing Cask flutter
==> Linking Binary 'dart' to '/usr/local/bin/dart'
==> Linking Binary 'flutter' to '/usr/local/bin/flutter'
🍺 flutter was successfully installed!インストールできたか確認。
% flutter --version
Flutter 2.2.3 • channel stable • https://github.com/flutter/flutter.git
Framework • revision f4abaa0735 (10 weeks ago) • 2021-07-01 12:46:11 -0700
Engine • revision 241c87ad80
Tools • Dart 2.13.4flutterを使うのに必要な他の開発環境のチェックをする
% flutter doctor
Running "flutter pub get" in flutter_tools... 8.3s
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.2.3, on macOS 11.4 20F71 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.59.0)
[✓] Connected device (1 available)
! Error: YuruliのiPhone is not connected. Xcode will continue when YuruliのiPhone is connected. (code -13)
• No issues found!特に問題なし。問題のある場合は、下記のリンクにあるような形になる。色々インストールしたり、バージョンを合わせたりなどが必要になるのかなと思う。
https://teratail.com/questions/298051
iOSで起動してみる
Get Started通りだと、XCodeのインストールをするが、すでにインストール済みなので飛ばしてシミュレータの起動確認から行う。
シミュレータの起動を確認する
% open -a Simulator
アプリを作成する
% flutter create my_app
% cd my_app
% ls
README.md android ios lib my_app.iml pubspec.lock pubspec.yaml test web% flutter run
シミュレーターを起動している状態だと、iOSアプリを確認できる。シミュレーターを起動してない状態だと、ブラウザが立ち上がってWebアプリを確認できる。

実機に関しては、今回はXCodeですでに設定済みだったので、Get Startedに書いてあるような処理をしなくても起動確認ができた。
Androidで起動してみる
Android Studio も既にインストール済み、Android開発の方でエミュレータの起動、実機での起動ができているので、flutter runで確認をした。
エミュレータで確認
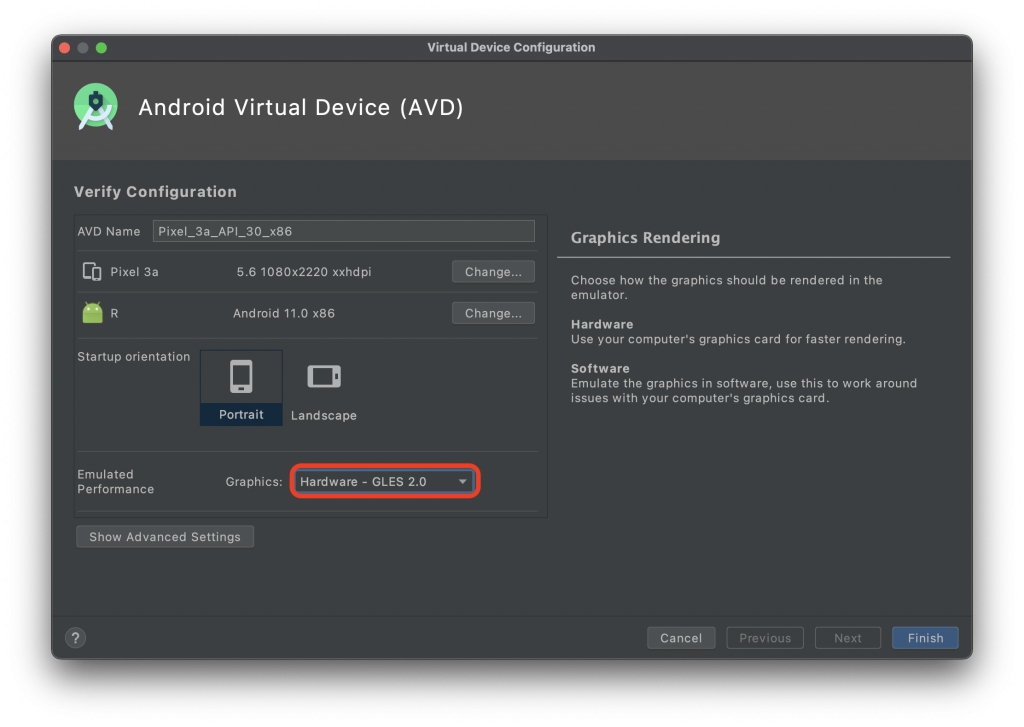
Android Studio で Android Studio > Tools > Android > AVD Manager からエミュレータを起動する。ない場合は、Create Virtual Deviceからエミュレータの作成を行う必要がある。
起動の前にエミュレータの設定を変更した。赤枠の部分でGLES 2.0を選択した。

エミュレータを起動した状態で flutter run を実行する。

iOS, Androidの実機やシミュレータを複数種類起動して run してみる
複数のデバイスが接続や起動されていると、下記のように確認される。下記はAndroid実機とAndroidエミュレータだが、Androidエミュレータ、iPhoneシミュレータ/実機でも同様に聞かれる。
% flutter run
Multiple devices found:
SC 04L (mobile) • R58M55JB7HH • android-arm64 • Android 9 (API 28)
sdk gphone x86 arm (mobile) • emulator-5554 • android-x86 • Android 11 (API 30) (emulator)
Chrome (web) • chrome • web-javascript • Google Chrome 93.0.4577.63
[1]: SC 04L (R58M55JB7HH)
[2]: sdk gphone x86 arm (emulator-5554)
[3]: Chrome (chrome)
Please choose one (To quit, press "q/Q"): macOS, Web
macOS
macOS用のアプリ作成は、2021/09/21時点でベータ版。下記のコマンドを実行すると有効にできるとのこと。
% flutter config --enable-macos-desktop今回は用途を想定してないので、スルー。
Web
自動でビルドされるので、特に何もしなくてもいい。flutter runをするときにシミュレータや実機を起動してないとブラウザが立ち上がる。自分の環境では、http://localhost:55981/#/ というURLだった。
エディタの設定
エディタは、下記の三つが紹介されている。
- Android Studio
- Visual Studio Code
- Emacs
今回は、Android Studioを利用する。自分のPCにはVSCodeもインストールされているが、Android Studioの方が便利そうなので。
Android StudioでFlutterを使えるようにする
Android Studioを起動 > Preferences > Plugins
MarketplaceからFlutterを検索して install する。

インストールをすると、Dartもインストールするかを尋ねられるので、install を選択する。

Android StudioでFlutter アプリの作成をする
インストールが完了すると、起動時のウィザードに Crelate New Flutter Project が追加される。

Create New Flutter Project をクリックするとプロジェクトの設定画面が表示されるので、入力していく。Flutter SDK path に関しては最初空欄になっていると思うので、スクリーンショットの下の確認方法で、確認して設定をする。

Flutter SDK Pathの確認方法
% flutter doctor -v
[✓] Flutter (Channel stable, 2.2.3, on macOS 11.4 20F71 darwin-x64, locale ja-JP)
• Flutter version 2.2.3 at /usr/local/Caskroom/flutter/2.2.3/flutter
• Framework revision f4abaa0735 (10 weeks ago), 2021-07-01 12:46:11 -0700
• Engine revision 241c87ad80
• Dart version 2.13.4設定をしたら Next をクリックする。

最後は Package Name(サンプルアプリなのでなんでもいいけど、リリースを見据えてる場合はしっかりしたものにする) を入力して、 Finish をクリックする。そうするとプロジェクト作成されて開く。
Flutterアプリを起動する
ここに関しては、Get Started の Test drive を見るのがわかりやすい。上述のiOSのシミュレータ、実機、Androidのエミュレータ、実機での起動に成功していたら、Android Studio(スクショの赤枠)から端末を起動して Run する。そうすると、選択した端末でアプリが実行されるので動作確認ができる。

まとめ
思ったより簡単だった。XCodeやAndroid Studioをインストールされていないと時間はかかると思う。ダウンロードで時間がかかった記憶がある。
まずはチュートリアルをやって、その後、Youtubeの動画作成アプリ、Firebaseを使ったユーザー認証付きのアプリなどを作成してみたい。

コメントを残す